
Instagram自動チャットボット「autou」をリリースするまでの話【前編】開発の道のり(デザイナー)
こんにちは、コムニコのプロダクトデザイン局でデザイナーをしている菊池です!
3月、コムニコに新しいプロダクトが誕生しました。
この記事は前後編になっており、前編はチャットボットプロダクトである「autou」をリリースするまでをデザイナーサイドからお話します。
後編では開発担当エンジニアとの座談会形式の記事になっております。
ぜひ最後までご覧ください!
■「autou」のコンセプト
現在弊社では既存プロダクトとして、SNSの投稿管理向けの「コムニコ マーケティングスイート」と、SNSでのキャンペーン実施向けの「ATELU」のふたつが運用されています。
ふたつのプロダクトは、フォロワーの一元管理に重きを置いており、ダイレクトメッセージ(DM)やコメントを用いての密なコミュニケーションについては機能不足な面があります。
ただ昨今のSNSマーケティングにおいて、企業を効果的にブランディングしていくためには、一方的な発信ではなく、フォロワーと1to1で関係を築くことが必要不可欠になってきています。
「autou」はふたつのプロダクトにはない、1to1のコミュニケーションができるプロダクトを目指して開発を開始しました。
現在はInstagram DMの自動化のみ対応ですが、今後対応SNSを増やしていきたいです。

■「autou」開発の流れ
8~9月 立ち上げ
開発プロジェクトは、2022年の8月ごろから開始しました。
開始時点でリリース時期が決定していたため、タイトなスケジュールでの開発でした。
スケジュール感は以下の通りです。
8~9月でデザイナーが大まかなデザインを作成
10月からエンジニアが合流
1~2月ごろに社内共有
3月リリース
プロダクト名とロゴの決定
ロゴ作成時点で決まっていた「1to1コミュニケーションツール」というメイン機能の概要を元に、プロダクト名とロゴをデザイナー2名で作成していきました。
自動化(auto)のイメージをつけたい
既存プロダクト(ATELU)との兼ね合いで、日本語読みのプロダクトにしたい
などの方向性を決め、さまざまな案から「autou」か「autoo」に絞り、読みやすさを考慮して「autou」に決定しました。
ロゴ作成 1回目の会議
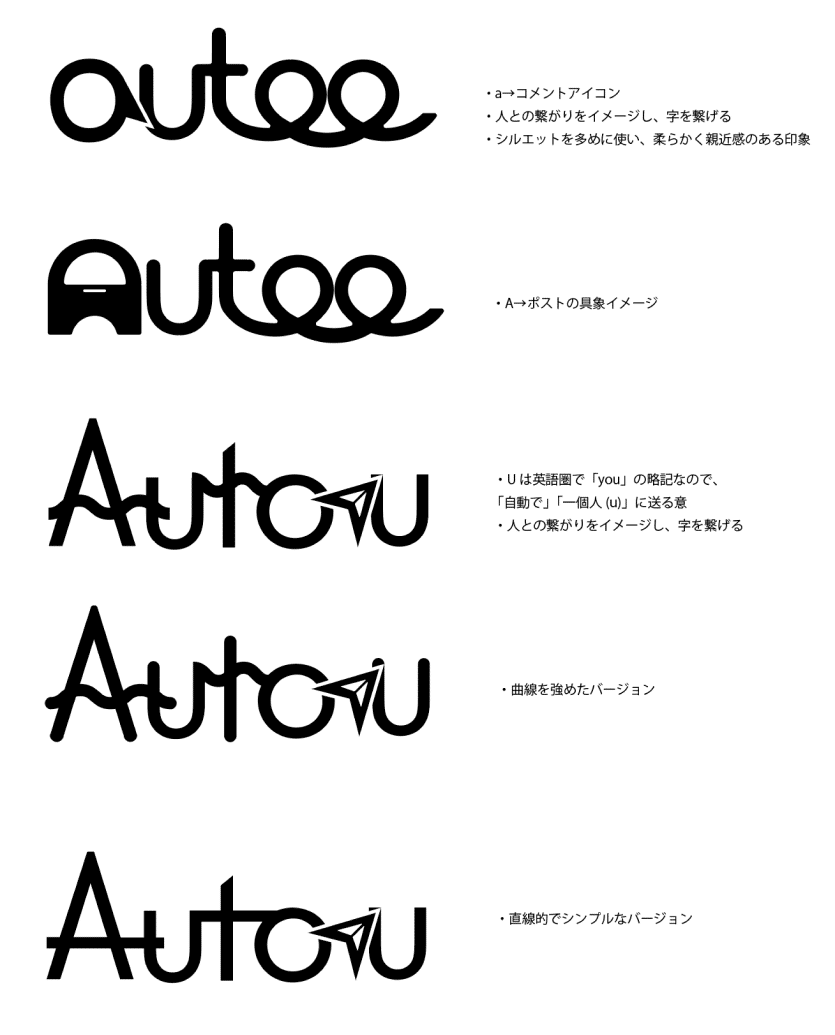
デザイナー2名がコンセプトをもとに、それぞれロゴイメージを作成して持参しました。
既存プロダクトふたつのロゴの色が青緑とピンクなので、黄色寄りにしたいね、という話はなんとなく前から上がっていたため、候補も黄色やオレンジを多めに進めます。
私の方では、全体に装飾を施したタイプのロゴデザインを案として作成し、もうひとりはワンポイントのみに装飾を施したロゴデザインを案として作成しました。


ロゴ作成 2回目の会議
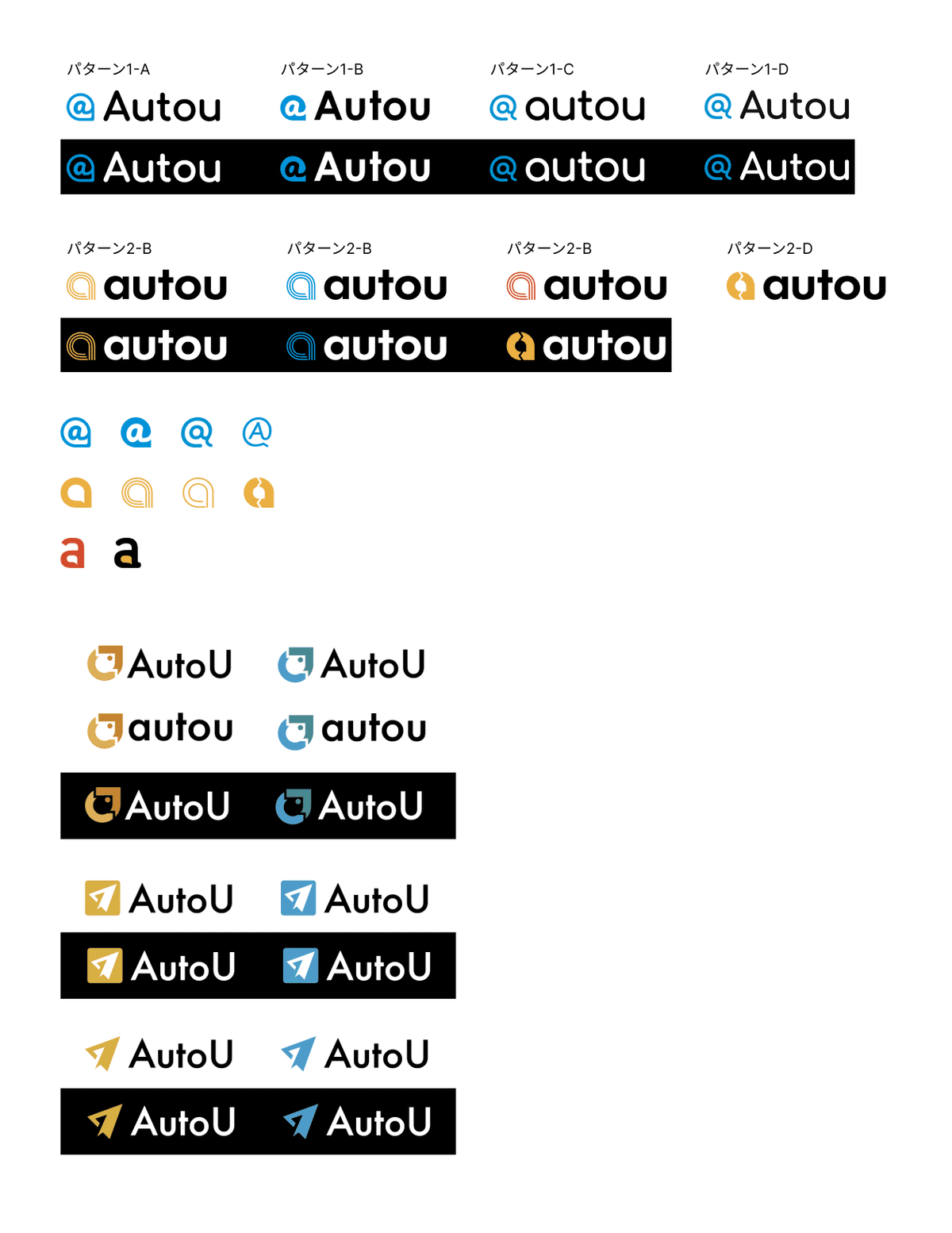
2回目の会議も、それぞれ案を作成して持ち寄りました。

最終的にInstagramのDMアイコンである紙飛行機と、「autou」の頭文字であるAをモチーフにした、以下のロゴに決定しました。

モチーフのシルエットが直線的なので、希望していた黄色系統の色でもポップになりすぎずに収まってくれたと思います。
UIデザインの作成
エンジニアと合流する前に、デザイナー側でUIデザインを作成していきます。
デザイナーが2名とも既存プロダクトから手を離すことはできないため、ここからデザイナーは私ひとりとなります。
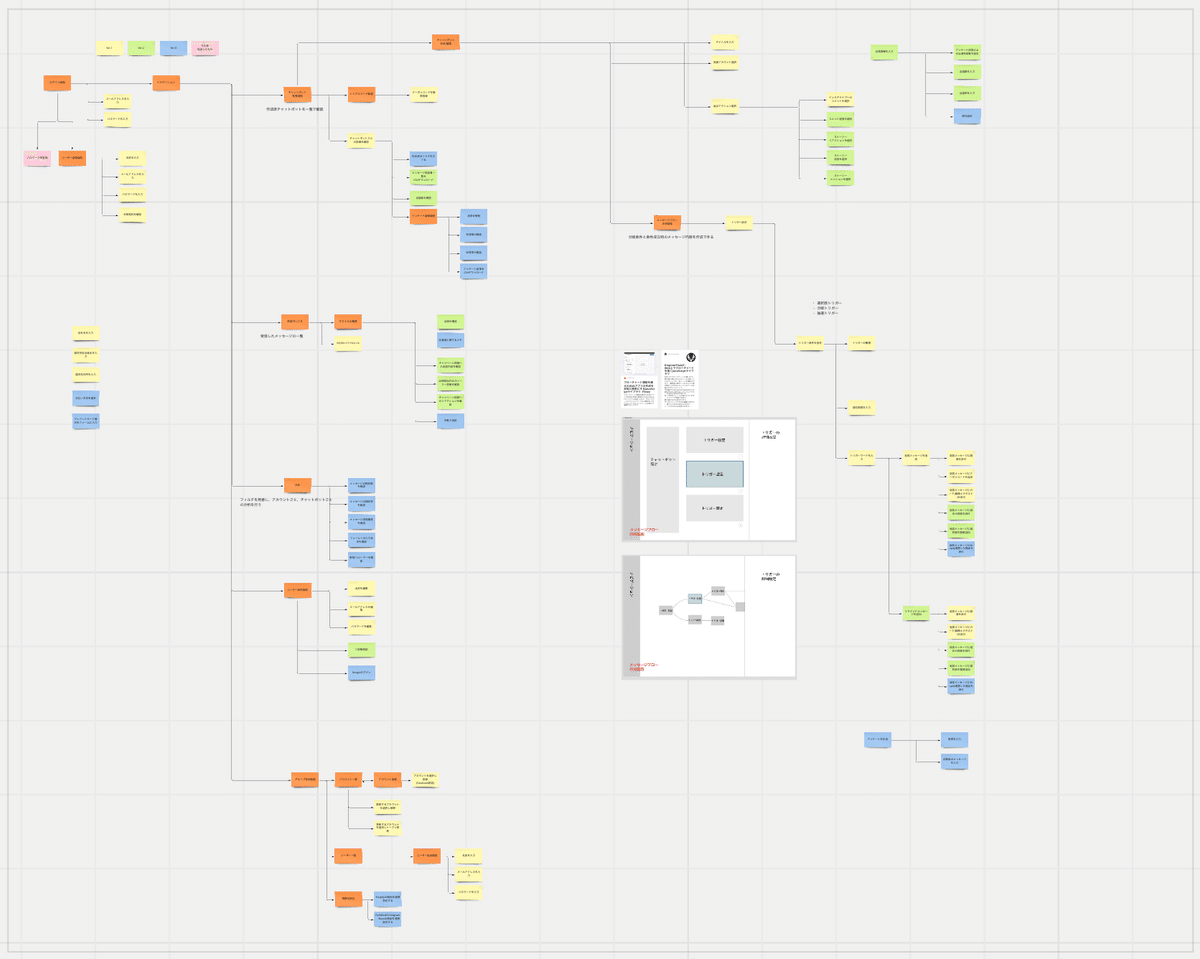
サイトマップ作成
まずは必要な画面の洗い出しを行いました。
MiroとFigmaを使い、導線を含めた全体のイメージを固めていきます。
今回はリリースが3月なので、あまりボリュームを持たせすぎるとクオリティに影響が出ると判断し、ここから可能な限り画面数を削っていきました。

10月 エンジニアの合流
「autou」の実装を担当するエンジニアにデザインを共有し、本格的に実装を開始する時期に入りました。
うち2名は入社から3か月未満の状態でのアサインです。
私はこの時点でプロダクトオーナーも兼任になったので、タスクの優先度管理も行っていきます。
開発技術の選定
フレームワークの選定
既存のプロダクトではElementUIを利用していますが、拡張性などで課題を抱えており、新プロダクト作るならUIフレームワークを変えたいという話に。
複数案が出ましたが、前提として以下を満たすものを選ぶ必要がありました。
Reactで開発できる
3~5か月で実装→リリースするスピードに耐えられる
既存のプロダクトはどちらもフロントにVue.jsを使用していますが、「autou」はReactで開発することがあらかじめ決まっていました。エンジニア採用を考えて、人口の多いReactを使ったプロダクトも持っておきたいとの判断があります。
挙がった候補
調査候補として挙がったのは「TailwindUI」「Chakra」「MUI」で、それぞれエンジニアの声や知名度から選出しました。
比較した結果は、以下のようになりました。
スタイルの拡張性は MUI < Chakra < TailwindUI
開発期間がもっと長かったり、リリース時期が確定しなかったりすればChakraもアリ。
今回は「なるべくコンポーネントをカスタムしない」「なるべくMUIの世界観に沿ってデザインする」というお約束のもと、MUIを採用しました。
MUIにした理由
理由1 開発時間をできるだけ短縮するため
MUIは、比較したChakraやTailwindUIに比べ、歴史が長いです。
その分、ドキュメントや開発経験者の記事が充実しており「ハマってもなんとかなりそう」感が強くありました。
また、そのまま使えるコンポーネント数が多く、DatePickerなど高機能なコンポーネントも用意されています。
今回リリースまでの開発期間が固定されているため、カスタマイズしない前提であれば、MUIはかなり強力な助けになってくれると思いました。
(今後カスタマイズすることになっても、MUI BASEで頑張れるかな・・・という期待もあります。)
理由2 デザインのコンセプトに合っていた
今回のアプリケーションでは、入力コンポーネントを多用する画面があることがあらかじめわかっていました。
そのため、入力ラベルの表示領域をなるべく削減できるMUIはありがたかったです。
また、ロゴが紙飛行機のモチーフなので、MUIの持つ「paper」の考え方は親和性がありました。
懸念されるデメリット
決定するうえで、MUIで発生しうる問題をあらかじめ検討しました。
学習コストが高くデザイナーもエンジニアもMUIを知っておかないといけない
拡張性が低いので、MUIに寄せたデザインが必要
Reactstrapなどと比較すると、DOMにdivが多く、重め
これについては、1.は私が比較的簡単な実装なら行えるレベルのため問題なし。
2.に関しても、今回は複数デザイナーが同時にデザインを行うわけではないので、都度エンジニアにレビュー依頼をすることで解決しました。
3.については、「autou」の機能上、大量のコンポーネントを表示するUIが発生するか?など事前に検討したうえで、問題なしと判断しました。
そのほか活用したフレームワーク
React Flowの利用
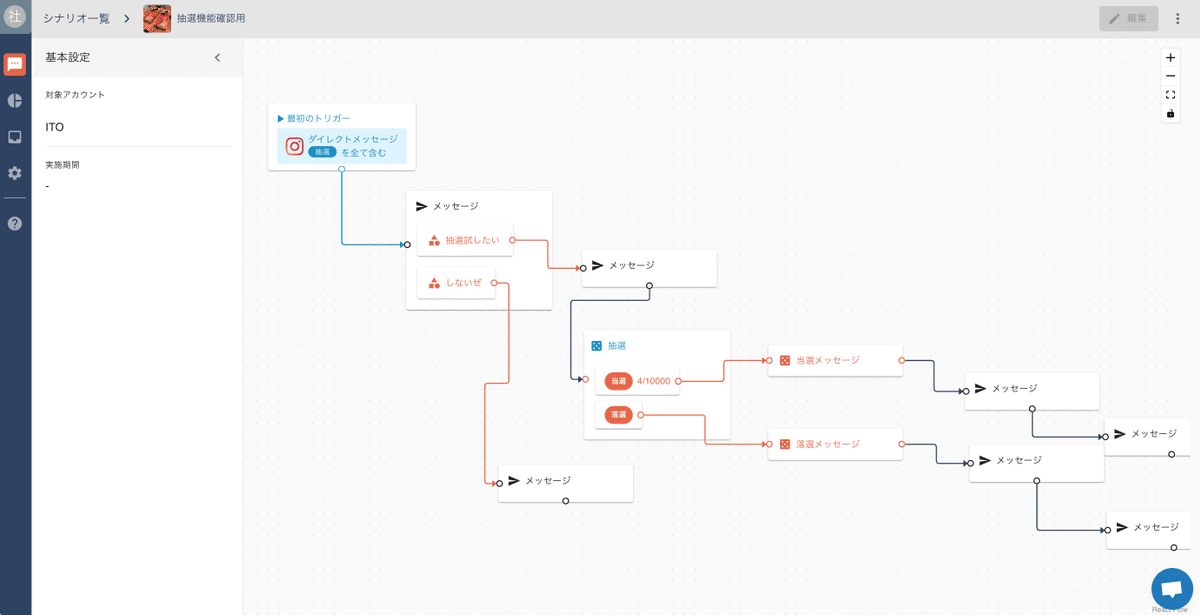
「autou」ではメインとなるフローチャート画面を実装するために、React Flowを導入しています。
今後「autou」の強みをどこに持たせたいかを考えたときに、メイン機能となるチャットボットシナリオの「作りやすさ」「見返しやすさ」は、UX上とても重要だったので、デザイナー側でフレームワークを調査・選定しました。
Reactで使えるフローチャートのフレームワークはいくつかありましたが、操作感が良かったことと、ドキュメントが豊富で実装イメージがしやすかったため、最終的にReact Flowに決めました。
新規プロダクト開発を行ううえで、React Flowのドキュメントは実際に動かせるサンプルが豊富なので、ゼロベースで完成イメージをすり合わせるのにも非常に役立ちました。
「autou」の初回リリースに参加するエンジニアは全員、ゼロからの開発は初だったので、フレームワークを活用したことによってスケジュール面で安心感を持ってもらえた点も良かったと思います。
11~12月 実装
エンジニアが合流し、本格的な実装が始まりました。
デザイナー側では、エンジニアがインフラ構築やログインなど簡単な実装を進める間、デザインを作成していきます。
「autou」のUIデザインに関して

既存プロダクトの課題を考慮したデザイン
昨年10周年を迎えた「コムニコ マーケティングスイート」では、利用年数が長いユーザーの利便性を考慮し、UIの大幅な配置変更を気軽に行えない現状があります。
この課題は弊社の既存プロダクトに関わらず、年数を重ねたプロダクトには必ず発生する課題のため、「autou」でも今後の機能追加を踏まえたデザインを行う必要性を感じていました。
「autou」で実施している主な考慮点としては、以下のようなものがあります。
色数の追加に耐えられる配色
積極的な非表示の採用
なるべく縦並び
既存プロダクトを運営してきて感じた課題を、新プロダクトでは低リスクで検証できるので、大幅なメリットがあれば、既存プロダクトにも逆輸入していきたいです。
積極的な表示領域の確保
プロダクトの機能を充実させていくと、全ての機能を見せるために、どうしても画面上の要素が増えていきます。
オンボーディング時に、推奨する操作(特に、アカウント追加やユーザー設定など必須のもの)に辿り着く前に離脱されてしまうリスクがありますが、すでにユーザーを抱える既存プロダクトでは安易に非表示や目立たないようにする変更が行えませんでした。
「autou」では推奨する操作に辿り着きやすいよう、利用頻度が低い・必ず行うわけではないアクションは非表示できるようにし、必要以上に画面上に要素を配置しないデザインを行っています。
また、項目追加が予想される検索フィルタなども、横並びではなく、表示領域を確保しやすい縦並びで追加できるようにしています。
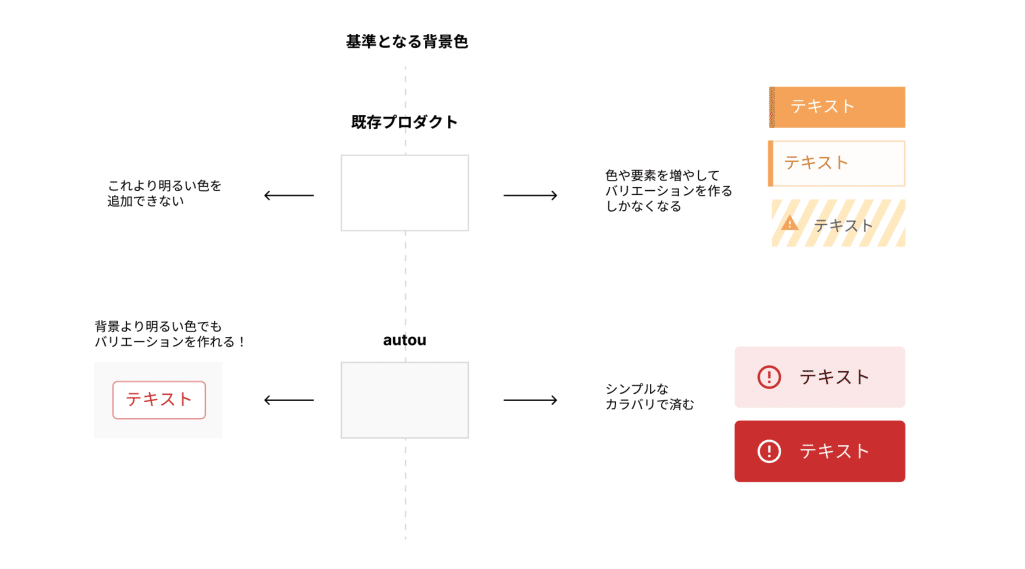
色数の追加に耐えられる配色
既存プロダクトは要素の背景色が#FFF設定です。
既存プロダクトでは複数SNSを扱えることもあり要素が多く、クリック要素と通知系コンポーネントの違いを出したり、バリエーションを増やしたりしようとしたときに、要素を強くしていくか、カラーパターンにない色を検討しなければならない問題がありました。
そこで「autou」では、要素の背景色を薄いグレーに設定しました。
今のところはありませんが、背景より明るい色でのバリエーション作成を可能にし、今後要素が増えた場合でも差異を付けやすくなるように考えています。

「autou」のデザインコンセプト
ペーパーライク
ペーパーライクな雰囲気を維持するため、「autou」では罫線によるグルーピングを行っています。
これにはpaddingによる表示領域の圧迫を防ぐ意図もあります。
浮遊感
ロゴが紙飛行機なので、はっきりしたlineによる要素分けは減らし、影で要素を分けた浮遊感のあるデザインを取り入れています。
1~2月 実装・Metaレビュー
「autou」はInstagram上でチャットボット自動化を行うため、Meta社にAPI権限の許可をもらう必要があります。
そのため、実装が完了した段階でMetaレビュー申請を行いました。
しかし、このレビューが全然通らず、予定を大幅にオーバーしてしまいました・・・!
1月半ばに最初のレビューを提出し、最終的に必要権限の申請が完了したのが3月頭です。
当初は1月中にレビュー完了し、2月はゆったりテストに当てる予定だったのですが、最初のレビュー提出後、Meta社からの指摘事項に対処していった結果、丸々1機能を新規に開発するほどの追加実装になってしまいました。
振り返ると、ドキュメントの把握不足が大きな要因ではありますが、既存プロダクトで把握している知識と混同したために、申請の過不足が起こった面もありました。
チーム内の知見共有会で情報を共有し、今後の機能追加時の反省として生かしていきたいです。
3月 リリース
実装が完了し、3月15日にリリース日が決定しました。
それまでの間は、社内の定例会議で、全社向けにメッセージ送受信の稼働テストを行ったり、マーケにLPを作成いただいたりと、実装後もかなりバタバタしました。
特に、セールス資料や告知まわりの、普段は管轄していない範囲の確認が後手後手になってしまいました。
なんとか、リリースに合わせて告知活動も開始できて、よかったです!
■デザイナーとしての振り返り
ゼロ→イチのデザインが初めてだったので、最初のうちは決めきれないことに苦戦しましたが、リリース日が迫った年明けごろには、プロダクトのコンセプトや仕様についても深く考えられるようになり、チーム内でも深い会話が飛び交っていて楽しかったです。
愛着のあるプロダクトを長く運用していくためにも、ビジネス的な側面をキャッチアップする重要性を前より感じるようになり、責任感も「autou」リリース以前よりさらに強まりました。
デザイナーとしても、いち社会人としても、大きく成長できるきっかけを与えていただき、協力してくださったチーム内外全てのメンバーに感謝です!
▼後編につづく▼

